Recent Posts
04.19 | Diposting oleh
basia
Kali ini saya akan sharing pada sobat blogger semua, bagaimana cara membuat animasi tombol play. Mungkin sobat blogger masih agak bingung dengan judul di atas. Saya jelasin sedikit neh, Dengan Macromedia Flah (sekarang Adobe flash) kita dapat menggunakan media tombol untuk mengontrol navigasi pada animasi. Sebagai contoh, suatu Animasi flash diterapkan Actions-frame di frame 1 untuk menghentikan playback di frame tersebut. Kita dapat menambahkan tombol pada Animasi, yang jika tombol diklik, maka animasi akan berjalan. Ok tanpa banyak omong langsung aja kita praktekin cara buatnya:
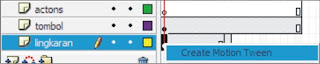
1.Dengan mengklik insert layer buatlah 3 layer sebagai berikut:

Untuk memberi nama, klik 2 kali pada layer.
2. Klik kanan pada frame 20, layer Actions>Insert frame
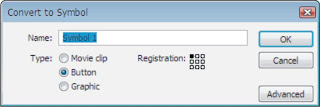
3. Pada layer tombol frame 1, buatlah tombol menggunakan Oval tool. Lalu klik kanan>Convert to Symbol… 
4. Klik 2 kali pada objek tombol. Pada layer 1 klik kanan pada pada Down>Insert frame
Lalu buatlah layer 2 dengan mengklik insert layer.

Lalu, klik kanan pada Over>insert keyframe.
Pada fill color ubah warnanya menjadi Abu-abu.
Lalu klik kanan pada Down>Insert Keyframe. Ubah lagi warnanya menjadi hitam.
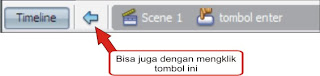
5. klik 2 kali pada Stage/lembar kerja untuk kembali ke pengeditan.

Klik kanan pada frame 20>Insert frame.
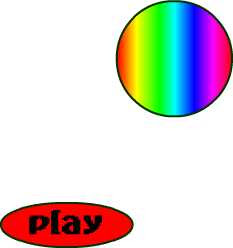
6. Pada layer lingkaran buatlah objek lingkaran dengan menggunakan Oval tool.
Lalu, klik kanan pada frame 10>Insert Keyframe. Geser objek ke kanan. Lalu klik kanan pada frame 1>Create Motion Tween. 
7. Klik kanan pada frame 20>Insert Keyframe. Geser objek ke kiri. Sama seperti cara pada n0.6, klik kanan pada frame 10>Create Motion Tween.
Terlebih dahulu kita coba Animasinya dengan menekan Ctrl+Enter.
Setelah dirasa telah berhasil, maka selanjutnya kita mengaktifkan tombol agar menjadi sebuah tombol yang bisa di klik.
8. Klik 1 kali pada objek tombol, sehingga label panel Actions berubah menjadi Actions Button. Yang perlu diingat!!Perhatikan label di panel Actions, jika akan menuliskan action untuk tombol, labelnya harus Actions-Button. Klik f9 untuk memunculkan tampilan Actions-Button. Setelah itu tuliskan action berikut:
on(release){
play () ;
}
9.Yang terakhir, klik 1 kali pada frame 1 layer actions>f9>lalu ketik actions berikut:
stop () ;
Test animasi dengan menekan CTRL+Enter 
Bagaimana mudah bukan!! Jadi, Saat animasi ini dijalakan Bola akan terlihat diam, namun saat kita mengklik tombol PLAY maka bola akan bergerak dari kiri ke kanan dan akan kembali pada posisinya semula. Tutorial ini terlihat sederhana, namun setidaknya ini latihan awal untuk sobat blogger semua yang pengen belajar membuat game flash. OK sekian tutorial dari saya. semoga bermanfaat dan selamat mencoba.
Langganan:
Posting Komentar (Atom)
Search
Menu
K A T E G O R I
- Adobe Ilustrator
- Adobe Photoshop
- Corel Draw
- Video Tutorial
- inspirasi
- Font Desain
- Template Kaos
- Template Brosur
- Template Layout
- Template Nota
- Template Sertifikat
- Template Undangan
- Tips Sablon
- Tutorial Desain
- Uncategorized
Recent Posts
Blog Archive
-
▼
2011
(30)
-
▼
Maret
(23)
- Template Tshirt Girl (kaos) Psd
- Template Tshirt (kaos) Psd
- Trik Bikin Sticker Menggunakan Printer (TR)
- Kilogram Font (FN)
- Age Free Font (FN)
- 5 web Penyedia Font Terbaik Gratis / free (FN)
- Paranoid Font (FN)
- Tutorial Membuat animasi tombol play pada flash (FL)
- Membuat Desain baju / t-shirt simple (corel)
- Membuat Efect Gulungan pada Corel Draw (corel)
- Mudah Membuat Logo (Corel)
- Menggambar wajah menjadi cartoon (corel)
- Sertifikat format corel draw (TS)
- LeafGreen Certifcate / Sertifikat Landscape for MS...
- Contoh Sertifikat Guru (TS)
- Template Sertifikat atau piagam (TS)
- Template sertifikat (TS)
- Teks efect Red sample (TVC)
- menyeleksi foto atau gambar (TVC)
- Edit Foto Kita Menjadi Cyborg (TVC)
- Memberi Efek Pada Mata (TVC)
- Membuat Efek Api Pada Tangan (TVC)
- Membuat Ratu Fly Away dengan photoshop (TVC)
-
▼
Maret
(23)



0 komentar:
Posting Komentar
.